100 lines
4.1 KiB
Markdown
100 lines
4.1 KiB
Markdown
|
|
# 安卓开发
|
|||
|
|
|
|||
|
|
## 导入功能模块心得
|
|||
|
|
|
|||
|
|
最近想在我的书城中增加一个阅读器的功能,难度颇高,因此在github上找到了一个封装了阅读器功能的项目,仅需获得文件本地存储地址,调用其提供的函数即可进行阅读。
|
|||
|
|
|
|||
|
|
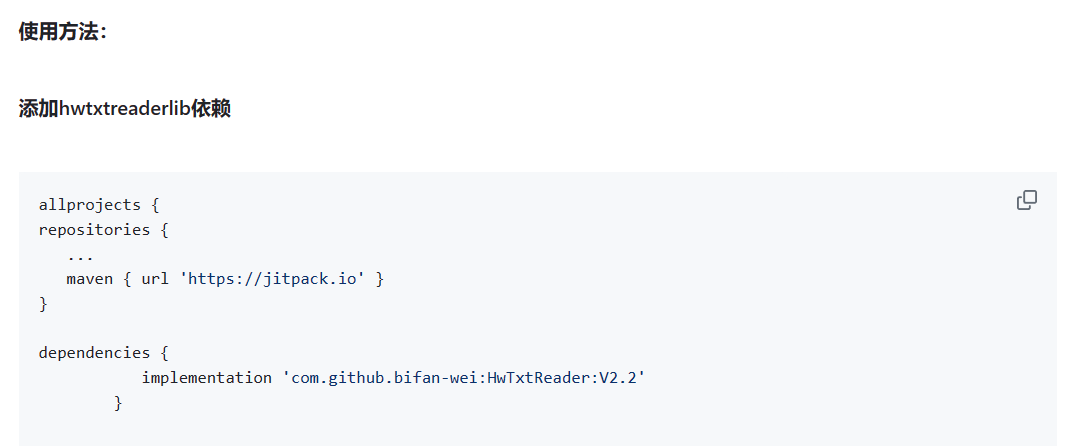
**但是**,github介绍的使用方法并不总是有效,比如我就经常无法正确添加依赖
|
|||
|
|

|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
因此,我将其项目代码拷贝到本地,手动集成。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
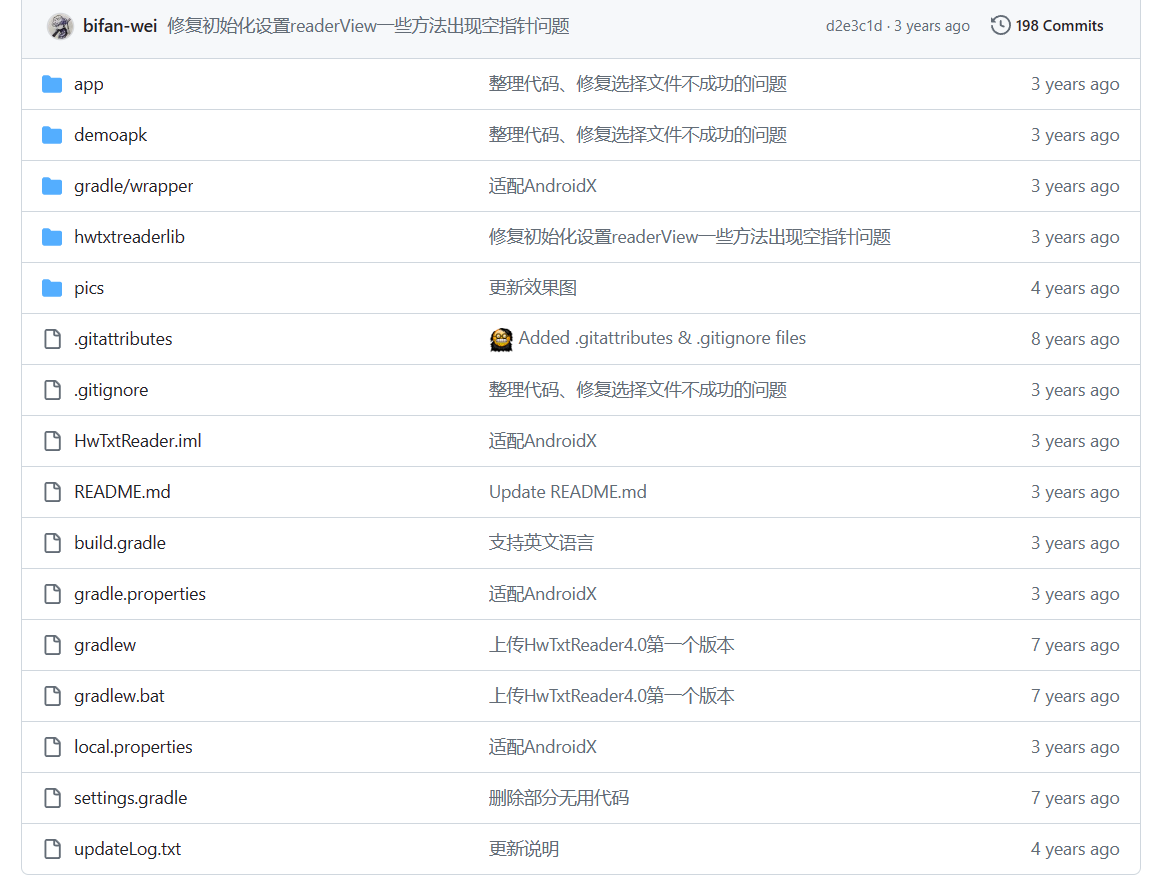
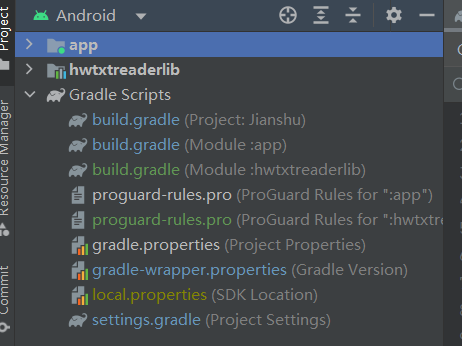
依据项目结构,可以发现app是主项目,hwtxtreaderlib是功能模块,根据是这张图:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
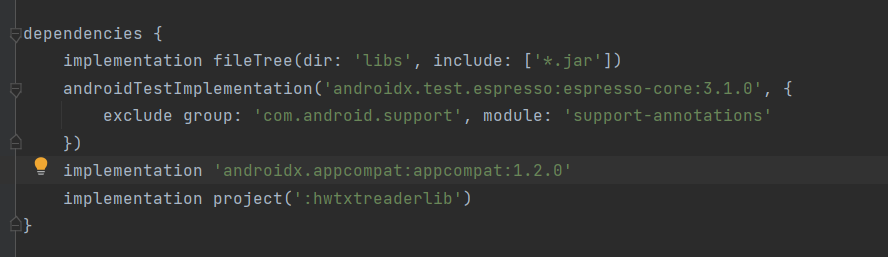
build.gradle(:app)中引入了hwtxtreaderlib的依赖,而app只是个demo测试模块,相当于演示了如果在自己的项目中引用hwtxtreaderlib。因此,手动步骤如下:
|
|||
|
|
|
|||
|
|
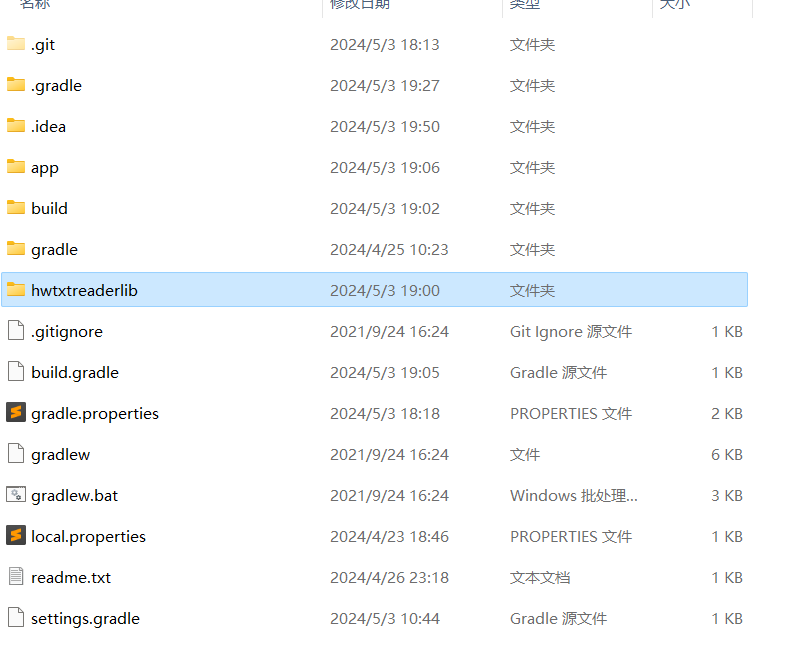
- 将hwtxtreaderlib复制到自己的项目文件夹中
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
- 在app的build.gradle中,添加依赖
|
|||
|
|
|
|||
|
|
```text
|
|||
|
|
implementation project(':hwtxtreaderlib')
|
|||
|
|
```
|
|||
|
|
|
|||
|
|
- 在settings.gradle中,设置项目包括的模块
|
|||
|
|
|
|||
|
|
```
|
|||
|
|
include ':app', ':hwtxtreaderlib'
|
|||
|
|
```
|
|||
|
|
|
|||
|
|
- syn now! 同步一下,然后android studio中项目结构变成如下图
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
- build没报错基本就稳了,然后就运行试试
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这里可能AndroidManifest.xml报错,需要查看原项目中app模块如何编写的,做些适当的修改!我这里卡了很久.
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
有时候github项目会将项目的详细信息写在wiki中!!!
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
## 如何运行本项目?
|
|||
|
|
|
|||
|
|
用前须知:
|
|||
|
|
|
|||
|
|
1. 本项目需联网使用,数据存储在后端云Bmob中,目前续费日期到7.22日结束,之后可能会出现无法运行情况。
|
|||
|
|
2. 内置的阅读小助手调用了chatgpt,但是通过国内网站镜像,因此无须连接vpn,且密钥写在项目中了,无须额外配置,直接使用即可,额度有限,超额小助手会无法响应,但基本不会超额
|
|||
|
|
3. 可以注册用户,也可以直接使用账号:6462 密码:123 登录
|
|||
|
|
4. 如有问题,联系我的qq:3061033470
|
|||
|
|
|
|||
|
|
### 法一(推荐):
|
|||
|
|
|
|||
|
|
本项目已经打包成签名的发布版APK,可以直接在apk文件夹下找到app-release.apk,发送到安卓手机上下载安装(需要在设置上启用‘安装未知来源的应用’),打开app登录即可使用。效果如下:
|
|||
|
|
<img src="https://pic.bitday.top/i/2025/07/05/nq2rv5-0.jpg" style="zoom: 33%;" />
|
|||
|
|
**注意**:可能部分手机打开会出现颜色显示问题,目前未解决该问题
|
|||
|
|
|
|||
|
|
### 法二
|
|||
|
|
|
|||
|
|
**JianShu为项目文件,需要存放在无中文的路径中!!!**
|
|||
|
|
|
|||
|
|
1. 下载2022版本的android studio(老旧版本可能出现bug)
|
|||
|
|
|
|||
|
|
<img src="https://pic.bitday.top/i/2025/07/05/nql4a1-0.png"/>
|
|||
|
|
|
|||
|
|
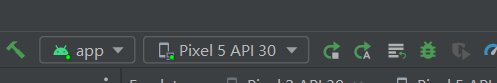
2. android studio内置各种安卓模拟机,需要首先打开Device Manager下载,建议下载Pixel 5 API30,下载模拟机可能耗时几分钟
|
|||
|
|
|
|||
|
|
<img src="https://pic.bitday.top/i/2025/07/05/nql12j-0.png"/>
|
|||
|
|
|
|||
|
|
<img src="https://pic.bitday.top/i/2025/07/05/nql2g4-0.png"/>
|
|||
|
|
<img src="D:\folder\study\whut\企业级WEB应用开发\Jianshu大作业报告\pic\屏幕截图 2024-05-22 164348.png"/>
|
|||
|
|
|
|||
|
|
3. 导入本项目,点击根目录
|
|||
|
|
<img src="https://pic.bitday.top/i/2025/07/05/nql2p7-0.png"/>
|
|||
|
|
|
|||
|
|
4. Gradle会自动导入依赖,下载本项目所依赖的文件,若android studio右下角停止加载则说明项目导入成功,第一次加载时间可能比较长
|
|||
|
|
<img src="https://pic.bitday.top/i/2025/07/05/nql39i-0.png"/>
|
|||
|
|
如果意外中断了,可以在Android Studio中,点击`File > Sync Project with Gradle Files`。
|
|||
|
|
|
|||
|
|
5. 运行项目,第一次运行会在模拟机上安卓该app
|
|||
|
|
|
|||
|
|
<img src="https://pic.bitday.top/i/2025/07/05/nql5t5-0.png"/>
|
|||
|
|
|
|||
|
|
6. 出现登录界面则成功
|
|||
|
|

|